Дизайнеры часто ставят дизайн на первое место и оправдывают неряшливость работ словами: “здесь такой творческий замысел” или “такая авторская задумка”. Но дизайнер - не художник.
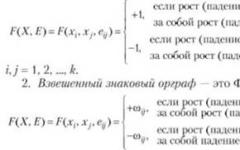
Дизайнер ≠ художник
Интернет, печатная продукция и наружное оформление - это визуальные среды, которые несут информацию. В отличии от художественных картин, люди читают сайты и вывески, чтобы о чем-то узнать: как купить продукт, связаться с компанией или пройти в библиотеку. Поэтому в работе над информационным дизайном в первую очередь важно не навести красоту, а ясно и однозначно донести информацию. В этом дизайнеру помогают правила и рекомендации.
В этом посте я расскажу о главном принципе восприятия информации и следующем из него правиле.
Немного теории
В основе правила лежит принцип близости в гештальт-психологии - расположенные рядом объекты воспринимаются вместе.
Принцип близости. Правая часть рисунка воспринимается как три столбика
Отсюда вывод:
Внутренние расстояния элемента должны быть меньше внешних.
Закон близости работает на всех уровнях: в буквах, словах, предложениях, абзацах и модульных макетах. Если этот принцип не соблюдать, то элементы могут образовывать случайные нежелательные связи и вызывать курьёзные ситуации:

Рассмотрим текстовый блок. Расстояние между словами является внутренним, а расстояние между строками (интерлиньяж) - внешним. Поэтому, согласно правилу, увеличим интерлиньяж:

Справа интерлиньяж увеличен. Блок выглядит аккуратнее и легче
Если добавить к тексту заголовок, то интерлиньяж заголовка - внешнее, должен быть больше, чем интерлиньяж текста - внутреннее. Помните, внешнее всегда больше внутреннего:

Блок с правильно выстроенными расстояниями считывается легче
Если этот блок положить на плашку, то ее поля будут играть роль внешнего, поэтому они должны быть больше интерлиньяжа заголовка:

Большие поля плашки придают блоку значимость
Теперь рассмотрим это на примерах.
В буквах и словах
Для примера напишем слово:

В слове внутреннее расстояние играет пространство внутри буквы, а внешнее - пространство до соседних букв. Сейчас правило близости нарушено. Буквам тесно, прочитать слово тяжело. А серединка буквы О напоминает дырку.
Увеличим межбуквенное расстояние так, чтобы визуально буква О перестала дырявить слово:

Появилась некая торжественность, буквы дышат, слово читается значительно легче.
Добавим еще два слова, но пробел между ними оставим стандартным:

Фраза читается тяжело, создается впечатление, что это одно длинное слово.
Увеличим пробелы между словами:

Уже лучше, продолжаем эксперимент. Заменим шрифт на более вытянутый:

Так как буквы ýже, расстояние внутри них стало меньше, значит можно уменьшить расстояние между самими буквами:

Готово! Фраза стала компактной, ясной и легко считываемой.
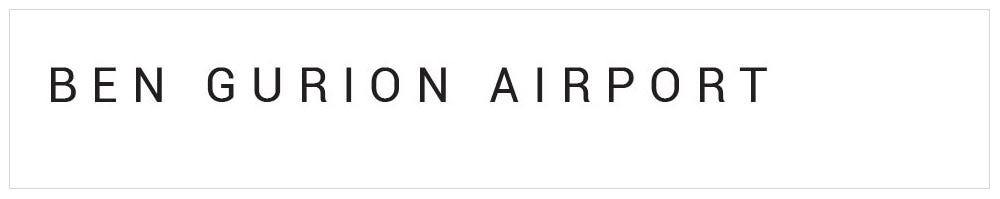
Так эта надпись выглядит на здании аэропорта:

Фото из сети
А вот как она могла бы выглядеть при соблюдении правила близости:

Не мешало бы и флаг выровнять по буквам, но не об этом речь
В текстовом блоке
Если между словами роль внутреннего и внешнего играют межбуквенное расстояние и пробелы, то в абзаце эти роли достаются пробелам и интерлиньяжу.
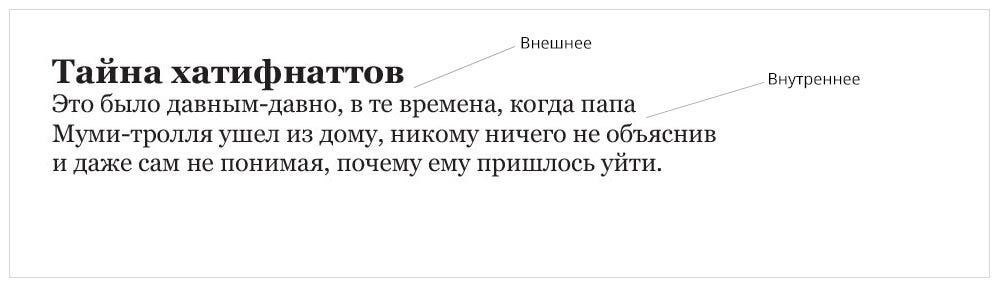
Рассмотрим пример из абзаца с заголовком. Абзац и заголовок это два самостоятельных объекта. Роль внешнего для них играет расстояние от заголовка до первой строки. Роль внутреннего играет расстояние между строками - интерлиньяж текста.

В этом примере мы видим, что расстояния равны. Такой текст выглядит некрасиво, читать его неудобно. Оставлять текстовые блоки в таком виде нельзя.
Приведем его в порядок. Сперва увеличим расстояние от заголовка до текста:

Стало лучше. Заголовок приобрел независимость.
Теперь увеличим расстояние между строками, но не забываем, что это расстояние играет роль внутреннего и должно быть меньше внешнего:

В текстовом блоке с изображением
Теперь рассмотрим связку из текстового блока, заголовка и иллюстрации. Например, такой скриншот сайта:

Блоки состоят из трех элементов: картинка, заголовок и описание. Мы видим, что текстовые описания трех столбцов болтаются сами по себе, а их заголовки прилипли к картинкам. Это неправильно.
Тут работает еще один принцип из гештальт-психологии - принцип схожести:
Элементы, схожие по размеру, очертаниям, цвету или форме, имеют тенденцию восприниматься вместе.
Заголовок и текст имеют большую связь, нежели картинка и заголовок, поэтому следует описания подвинуть к своим заголовкам:

Впервые о теории близости я прочитал в 2007 году. Она была сформулирована так: «объекты, расположенные близко друг к другу, воспринимаются связанно». Тогда я подумал: «спасибо, Кэп! Я как-то и сам догадался, что букву “М” нужно вешать ближе к мужскому туалету, а не к женскому». Тогда я не осознал, что это одно из главных правил дизайна, которое помогает подбирать расстояния между элементами, размеры полей, расположение кнопок, размер логотипов и многое другое. А главное, теория позволяет быстро понять, хороший перед вами дизайн или нет, даже если вы не дизайнер.
Обычно теорию близости иллюстрируют разными геометрическими фигурами, которые то ближе, то дальше друг от друга. Это выглядит очевидно, как и сама формулировка теории, но когда дело доходит до практики, возникают проблемы. Поэтому я попробую объяснить основы теории на примере букв:
Даже тут теория близости начинает работать: буквы в словах должны быть ближе друг к другу, чем слова. Как только расстояние между буквами приближается к ширине пробела, наступает хаос:
Это очевидно, но давайте применим то же правило к расстоянию между строками. Что должно быть связано сильнее: строки или слова в строках? Очевидно, что слова связаны сильнее, поэтому и расстояния между словами должны быть ощутимо ближе, чем между строками. Что значит ощутимо ближе? Если сделать межстрочное расстояние раза в полтора больше пробела, они начнут явно отличаться:
Для сравнения - тут межстрочный интервал (интерлиньяж) пережат и почти равен ширине пробела:
Чувствуется, что его нужно увеличить, но насколько? Благодаря теории близости мы знаем ответ: чтобы он стал ощутимо больше ширины пробела
. Многие дизайнеры делают это на уровне интуиции, без понимания внутренней логики. У кого-то получается лучше, у кого-то хуже.
Допустим, нам надо расположить текст на плашке. Теория близости работает как гравитация
- объекты, которые выглядят более массивными «притягивают» к себе более мелкие. А границы формата, будь то страница книги, окно браузера или край визитки, можно представить как границы с массивной черной дырой - когда мы приближаемся к ним, начинает работать внешнее притяжение. Расположим текст на плашке:
Вроде бы все аккуратно и ровно. Но если вспомнить теорию близости, можно понять, что отступы от края «спорят» с расстоянием между абзацами, то есть они почти равны:
Нужно сделать отступы ощутимо больше расстояния между абзацами, тогда будет однозначно восприниматься, что они внутри формата, а не стремятся наружу:
Давайте добавим заголовок:
Подобную ошибку дизайнеры допускают чаще всего. Заголовок или подпись должны однозначно относиться к тексту. На практике заголовки часто зависают ровно посередине между двумя текстами или в расстояние между заголовком и текстом вмешивается иллюстрация:

Давайте сверстаем заголовок и текст следуя логике теории близости: буквы в словах связаны сильнее слов, слова связаны сильнее строк, строки связаны сильнее абзацев, абзацы связаны сильнее заголовка и текста, заголовок вместе с текстом связаны внутри формата. Это поможет подобрать правильные расстояния:
Пользуясь теорией близости, легко перейти от абстрактных «слишком близко к краю» к конкретике: «подпись должна быть ближе к полю, к которому она относится, чем к краю формы». Например, в этой анимации дизайн формы шаг за шагом изменяется с помощью теории близости, и логически связанные элементы становятся ближе друг к другу:
Так, связывая и разделяя элементы расстоянием и массой, можно делать логичные и аккуратные сайты, презентации, буклеты. Кроме того, теория близости помогает объективно оценивать дизайн. Например, тут дизайнер не заморачивался и расставил элементы как попало:

Сходу не понятно, у какой новости какое время публикации, заголовок завис между текстом и иллюстрацией. Зная теорию близости легко понять, думал ли дизайнер об удобстве восприятия, а также легко дать четкие инструкции по улучшению. Пока другие просят «добавить воздуха» или «причесать дизайн», с теорией близости можно быть конкретным: «заголовок должен быть ближе к новости, к которой он относится». Конечно, стопроцентной точности до пикселя добиться нельзя, но можно сделать большой шаг в сторону объективности, чего в дизайне так не хватает.
Надеюсь, у меня получилось объяснить основы теории близости не слишком абстрактно, но и не слишком запутанно. Думаю, они помогут вам, как и мне когда-то, лучше понимать логику дизайна и перейти от субъективных ощущений к конкретным и логичным действиям.
Никогда изображения не имели столь важного значения, как с появлением социальных медиа. Они стали своего рода ключом к эффективному онлайн-взаимодействию.
В этой статье мы рассмотрим 3 ключевых принципа дизайна, следуя которым вы всегда сможете создавать «цепляющие» взгляд изображения для своих постов в социальных сетях.
Принцип 1: Сбалансированная композиция
Ниже вы можете видеть фотографию рабочего стола:
А вот так этот стол выглядел спустя 30 секунд:

Заметили ли вы какую-нибудь разницу?
Оба изображения содержат одни и те же элементы, и тем не менее вторая картинка, со слегка измененным расположением предметов, смотрится намного лучше.
Взгляните еще на два простых примера:


Согласитесь, второе изображение выглядит привлекательнее. Все потому, что в нем учтены два правила дизайна — правило близости (proximity) и правило выравнивания (alignment).
- Правило близости
Данное правило предполагает, что расположенные в непосредственной близости друг к другу предметы воспринимаются как нечто единое, а не как отдельные элементы.
В приведенном выше примере иконка и текст на первом изображении расположены очень близко друг к другу. Это мешает их восприятию по отдельности, хотя каждый выполняет свою конкретную роль — иконка передает зрителю общую идею серфинга, тогда как текст сообщает детали.
На втором изображении уже учтено правило близости, что позволяет направить внимание зрителя сначала на иконку, а затем уже на текст — таким образом сообщение воспринимается гораздо лучше.

2. Правило выравнивания
Правило выравнивания гласит, что элементы на изображении не могут располагаться хаотично и должны быть выравнены.
Возьмем снова в качестве примера все ту же брошюру школы серфинга:

- Верхняя часть иконки и текст выровнены на обоих изображениях.
- Весь текст выровнен только на втором изображении.
- Нижняя часть иконки и текст выровнены только на втором изображении.
Эти небольшие различия способствуют тому, что второе изображение выглядит более сбалансированным и привлекательным.
Как же создавать простые и сбалансированные изображения?
- Когда ваше изображение содержит разные типы элементов (например, текст, иконки, иллюстрации), располагайте их осознанно, думая о роли, которую они играют в этом изображении.
- Размещайте края элементов по одной линии: по горизонтали, вертикали или диагонали.
Принцип 2: Цветовой контраст
Цвет — это не только визуальный элемент, но и эмоциональный. И поскольку цвет способен вызывать определенные эмоции, он может повлиять на то, будет ли ваше изображение привлекательным для людей или нет.
Цвет создает в ваших изображениях контраст, необходимый для привлечения зрительского внимания и создания интереса.
Рассмотрим данный принцип на простом примере.
Каждая пара кругов ниже содержит одинаковый цвет по центру, но при этом они имеют абсолютно разный эффект на зрителя.


Таким образом, восприятие цветов, используемых в изображениях, может значительно отличаться в зависимости от того, как вы сочетаете их.
Очень важно подобрать правильные сочетания цветов, но как это можно сделать?
Как выбрать контрастные цвета
Такой онлайн-инструмент как Paletton позволяет автоматически выбирать контрастные и комплиментарные цвета.

В примере выше был взят красный в качестве основного цвета (самая верхняя точка на цветовом круге) и монохромная цветовая схема (monochromatic colour scheme — цветовая схема, основанная на различных оттенках одного цвета). При наведении курсора на каждый из квадратов справа высвечивается HEX-код этого цвета, который затем можно использовать в своих изображениях.

Во втором примере красный также был взят в качестве основного цвета, но на этот раз используется триадическая цветовая схема (triadic colour scheme — три цвета, расположенных на одинаковом расстоянии друг от друга на цветовом круге). Это позволяет выбрать контрастные цвета, которые будут хорошо сочетаться друг с другом.
Другой похожий инструмент, Brand Colors, представляет собой коллекцию официальных цветовых кодов от всемирно известных брендов:

Принцип 3: Читабельный шрифт
Выбор шрифта можно сравнить с выбором одежды. Оба они в той или иной мере отражает вашу индивидуальность и стиль.
Перед вами два варианта изображений — какому из них вы бы отдали предпочтение?

Думаем, что большинство из вас выберут изображение слева, поскольку:
- Текст более разборчив.
- Два шрифта хорошо сочетаются друг с другом.
Это не означает, что второе изображение ужасное, но оно иллюстрирует, насколько важно помнить о главной роли текста.
На что стоит ориентироваться при выборе шрифта? Здесь можно прислушаться к совету Дэна Майера (Dan Mayer):
«Существует большая разница между выразительными и стильными шрифтами и шрифтами практичными и уместными в большинстве ситуаций. Наша работа заключается в нахождении правильного баланса для каждого конкретного случая.
Что такое истинная близость? Это максимальная открытость между двумя любящими людьми, которая предполагает душевную уязвимость. Когда оба партнера 100% честны друг перед другом, не боятся доверять свои мысли, чувства, страхи или мечты. Близость — это возможность прикоснуться к душе человека, принять его настоящего со всем грузом прошлого, выдержать внутреннее сопротивление. У близости, как и у любви, есть свои правила, о которых мы сегодня поговорим.
12 правил близости: как нужно любить?
1. Близость не означает одинаковость, когда партнеры во всем копируют друг друга – стиль жизни, интересы, характер. Можно быть абсолютно разными, как день и ночь, иметь различные жизненные цели и идеалы, но сходиться в главном – этого будет достаточно.
2. Истинная близость предполагает свободу выбора, разрешение другому быть другим. Партнер может не соглашаться с нами представлениями о мире, может делать то, что будет нас раздражать – разность взглядов и поведения не станет умалять нашей с ним близости.
3. Близость не стирает личностные границы партнеров, наоборот, делает их куда более четкими и ясными. Чем интимнее устанавливается общение, тем плотнее идет взаимодействие, тем понятнее правила игры.
4. Настоящая близость предполагает возможность обсуждения ожиданий партнеров в отношениях, чтобы четко уяснить их потребности. Понимание на уровне интуитивного прозрения – миф.
5. Близкие отношения подразумевают наличие личного пространства у каждого из партнеров. Желание все время проводить вместе, полное отсутствие личной территории говорит о зависимых, а значит, несвободных отношениях.
6. Даже в самых близких отношениях партнеры не отвечают за счастье друг друга. О нас могут заботиться, мы сами можем искать повод порадовать половинку, но при этом каждый сам несет за себя ответственность, отвечает за свое настроение, самореализацию и безопасность. Обвиняют, обижаются и ищут крайних только незрелые личности.
7. Даже в самых близких отношениях между супругами могут существовать секреты, это нормально. Но лучше стремиться минимализировать «слепые зоны», быть максимально открытыми.
8. Близость исключают принуждение. Если партнер не хочет идти на компромисс или действовать в соответствии с ожиданиями своей половины, нужно уважать его решение. Соответственно, он точно также обязуется уважать и наше нежелание.
9. Отказ от секса не равен отказу в любви. Кроме сексуальной близости, есть еще много вариантов проявления нежных чувств. Нежелание интимных отношений не значит, что партнеры не могут быть близки.
10. Если партнеры испытали близость, значит, они оба в какой-то момент этого хотели и оба несут за это ответственность. Глупо прикрываться оправданием, будто один принуждал силой, а второй не отвечал за свои действия.
11. Близость предполагает любовь к партнеру просто за то, что он есть. Мы не можем влюбляться в надуманные представления о человеке, в красивые ухаживания или собственные мечты.
12. Близость не дает никаких гарантий, что любовь в паре продлится вечно. Нет гарантий, что человек не уйдет, найдя свое счастье рядом с кем-то другим. Чужие чувства сложно запрограммировать, они не являются нашей собственностью. Но раз уж наши миры пересеклись, лучше постараться сохранить в сердце огонь благодарности.
Близость – это больше, чем любовь. Это возможность соприкоснуться с волшебством, познать душу партнера лучше себя самого.
Дизайнеры часто ставят дизайн на первое место и оправдывают неряшливость работ словами: «здесь такой творческий замысел» или «такая авторская задумка». Но дизайнер - не художник.
Дизайнер ≠ художник
Интернет, печатная продукция и наружное оформление - это визуальные среды, которые несут информацию. В отличии от художественных картин, люди читают сайты и вывески, чтобы о чем-то узнать: как купить продукт, связаться с компанией или пройти в библиотеку. Поэтому в работе над информационным дизайном в первую очередь важно не навести красоту, а ясно и однозначно донести информацию. В этом дизайнеру помогают правила и рекомендации.
В этом посте я расскажу о главном принципе восприятия информации и следующем из него правиле.
Немного теории
В основе правила лежит принцип близости в гештальт-психологии - расположенные рядом объекты воспринимаются вместе.
Принцип близости. Правая часть рисунка воспринимается как три столбика
Отсюда вывод:
Внутренние расстояния элемента должны быть меньше внешних.
Закон близости работает на всех уровнях: в буквах, словах, предложениях, абзацах и модульных макетах. Если этот принцип не соблюдать, то элементы могут образовывать случайные нежелательные связи и вызывать курьёзные ситуации:

Рассмотрим текстовый блок. Расстояние между словами является внутренним, а расстояние между строками (интерлиньяж) - внешним. Поэтому, согласно правилу, увеличим интерлиньяж:

Справа интерлиньяж увеличен. Блок выглядит аккуратнее и легче
Если добавить к тексту заголовок, то интерлиньяж заголовка - внешнее, должен быть больше, чем интерлиньяж текста - внутреннее. Помните, внешнее всегда больше внутреннего:

Блок с правильно выстроенными расстояниями считывается легче
Если этот блок положить на плашку, то ее поля будут играть роль внешнего, поэтому они должны быть больше интерлиньяжа заголовка:

Большие поля плашки придают блоку значимость
Теперь рассмотрим это на примерах.
В буквах и словах
Для примера напишем слово:

В слове внутреннее расстояние играет пространство внутри буквы, а внешнее - пространство до соседних букв. Сейчас правило близости нарушено. Буквам тесно, прочитать слово тяжело. А серединка буквы О напоминает дырку.
Увеличим межбуквенное расстояние так, чтобы визуально буква О перестала дырявить слово:

Появилась некая торжественность, буквы дышат, слово читается значительно легче.
Добавим еще два слова, но пробел между ними оставим стандартным:

Фраза читается тяжело, создается впечатление, что это одно длинное слово.
Увеличим пробелы между словами:

Уже лучше, продолжаем эксперимент. Заменим шрифт на более вытянутый:

Так как буквы ýже, расстояние внутри них стало меньше, значит можно уменьшить расстояние между самими буквами:

Готово! Фраза стала компактной, ясной и легко считываемой.
Так эта надпись выглядит на здании аэропорта:

Фото из сети
А вот как она могла бы выглядеть при соблюдении правила близости:

Не мешало бы и флаг выровнять по буквам, но не об этом речь
В текстовом блоке
Если между словами роль внутреннего и внешнего играют межбуквенное расстояние и пробелы, то в абзаце эти роли достаются пробелам и интерлиньяжу.
Рассмотрим пример из абзаца с заголовком. Абзац и заголовок это два самостоятельных объекта. Роль внешнего для них играет расстояние от заголовка до первой строки. Роль внутреннего играет расстояние между строками - интерлиньяж текста.

В этом примере мы видим, что расстояния равны. Такой текст выглядит некрасиво, читать его неудобно. Оставлять текстовые блоки в таком виде нельзя.
Приведем его в порядок. Сперва увеличим расстояние от заголовка до текста:

Стало лучше. Заголовок приобрел независимость.
Теперь увеличим расстояние между строками, но не забываем, что это расстояние играет роль внутреннего и должно быть меньше внешнего:

В текстовом блоке с изображением
Теперь рассмотрим связку из текстового блока, заголовка и иллюстрации. Например, такой скриншот сайта:

Блоки состоят из трех элементов: картинка, заголовок и описание. Мы видим, что текстовые описания трех столбцов болтаются сами по себе, а их заголовки прилипли к картинкам. Это неправильно.
Тут работает еще один принцип из гештальт-психологии - принцип схожести:
Элементы, схожие по размеру, очертаниям, цвету или форме, имеют тенденцию восприниматься вместе.
Заголовок и текст имеют большую связь, нежели картинка и заголовок, поэтому следует описания подвинуть к своим заголовкам:

Вместе они создают единый блок, который вступает в связь с картинкой над ним.
На каждом уровне соблюдено правило близости:

Еще один пример. Разберём такой блок:

Применяем правило близости: увеличиваем интерлиньяж текста и отодвигаем текст от заголовка. Увеличиваем поля со всех сторон. Убираем кнопку «Подробнее», а ее функцию переносим на заголовок. Стрелку, которая указывает в никуда, переносим к заголовку.

Элементов меньше, информативность не пострадала, блок стал чище и аккуратнее.
Еще пример:

Выравниваем расстояния в текстовом блоке. Сдвигаем иконку чуть правее, за линию текста, чтобы визуально она казалась на его уровне.

Уже лучше
Объединяем «Подробнее» с заголовком блока и увеличиваем иконку.

Блок стал компактнее и привлекательнее.
Вывод
Не игнорируйте правило близости. Собирая макет, в первую очередь определите внешние и внутренние расстояния. Следите чтобы первое было больше второго. И не забывайте про принцип схожести, иначе результат может быть плачевным.