Найти отличия от конкурентов
и показать их!
Вас приветствует наша традиционная рубрика «Анализируем Landing Page»! Можно ли продавать через лендинг iPhone’ы? Именно таким вопросом я задался, когда перешел по очередной ссылке в моем списке сайтов, ожидающих нашего экспертного мнения. Думаю, Вы уже и сами догадались, чему именно посвящен этот сайт, не так ли?
А значит. как и всегда, переходите по ссылке на разбираемый сайт: айфон-он.рф . Посмотрите на него внимательно, составьте общее впечатление — и сравните свое мнение с нашим!
Общее впечатление
Первое впечатление — сайт очень простой. На мой взгляд — даже излишне. А ведь он направлен на людей, которые собираются купить iPhone, то есть на аудиторию довольно требовательную, внимательно относящуюся к дизайну. В общем, налицо не соответствие дизайна сайта его целевой аудитории.
Виджет на сайте только один — CallbackHunter. На мой взгляд, стоит еще (хотя бы для теста) добавить онлайн-чат. Есть подозрение, что для целевой аудитории сайта он может подойти лучше, чем сервис обратного звонка.
Первый экран
Давайте посмотрим на первый экран. Сразу ли понятно, что мы попали по адресу?

Ответ — положительный, все легко читается. Разве что картинка подкачала — лицевая сторона телефона кажется безликим черным пятном, характерные черты iPhone’а на ней разглядеть сложно. Думаю, более светлое изображение на экране смотрелось бы уместнее.
А возможно, достаточно было бы просто поиграть с резкостью или контрастом изображения. Впрочем, это, скорее, вопрос к дизайнерам. Но сейчас это скорее темное пятно, чем телефон.
Возможно, изображение на экране должно что-то обозначать или символизировать… В таком случае, я этот скрытый смысл просто не уловил. Большинство посетителей, уверен, тоже.
Шапка сайта:
Что бросается в глаза — очень крупный текст верхнего меню. Я даже проверил — вдруг у меня масштаб в браузере стоит увеличенный… Оказалось, что все в порядке — масштаб 100%, проблема именно в размере шрифта.
Возможно, задумка была в том, чтобы выделить его, сделать заметнее. Но зачем? В нем и так пунктов слишком много (я бы сократил их количество до 3-4), так еще и они написаны слишком крупно.
Особенно загадочен пункт «О нас», который просто опускает рабочую область экрана так, что становится не видна вторая строка меню. И зачем это нужно? Тем более что пункт «Каталог» делает практически то же самое, только ведет сразу на бок с каталогом, а не на его заголовок.
Мой совет — убрать вообще все эти пункты и вместо них добавить названия моделей айфонов. Толку будет больше, ведь обычно людей интересует стоимость конкретных моделей телефонов, а не «Отзывы», «Подарки» и «Контакты».
Вторая часть — собственно, меню.
Логотип, подпись — все хорошо, вопросов нет.
Преимущества, вынесенные в шапку — оригинальное решение. Правда, как бы оно не вышло Вам боком — ведь информация о том, куда именно Вы бесплатно доставляете покупку, в шапке отсутствует. Будем надеяться, что на Северный полюс не закажут.
Телефон кликабельный, режим работы указан (правда, я бы еще добавил «без выходных», такое уточнение не будет лишним).
И, наконец, кнопка «Задать вопрос». В шапке сайта она выглядит лишней: я только на сайт зашел, о чем мне вопросы задавать? Такое решение было бы логичным, если бы меню приклеивалось к верхней части страницы — но приклеивается только навигационная (верхняя) часть меню. Так что странное решение со всех сторон. Но давайте посмотрим, как она работает:

Вот такое всплывающее окно появляется после клика по кнопке. Не очень контрастное, какое-то оно сливающееся со страницей.
Плюс разнобой с текстами. Наверху ничего не говорящий заголовок, затем хороший призыв, а дальше — кнопка, текст на которой отличается и от заголовка, и от призыва. Рекомендую привести все к общему знаменателю, выдержать в едином стиле.
Посмотрим, как форма работает.
Отправить пустую заявку не удалось — это уже неплохо.

А вот единички и вместо имени, и вместо телефона отправились спокойно. Есть над чем поработать…

И окно с благодарностью. Интересно, почему все так любят «ближайшее» время? Что в нем такого волшебного, что все авторы текстов для сайтов используют именно такую формулировку?
Ведь есть множество замечательных формулировок, которые точно так же не указывают точного времени перезвона, но при этом создают ощущение, что Вы точно знаете, когда именно перезвоните клиенту. «Мы уже набираем Ваш номер», «Вам перезвонит первый освободившийся оператор»… И, конечно, конкретные варианты: «Перезвони Вам в течение 5 минут».
Поверьте, любая из этих формулировок лучше, чем «ближайшее время», не несущее в себе никакой конкретики.
Замечание от нашего читателя Павла Марутенкова: «Особенно тронуло: «заяка отправлена». Такая вот зая, милая, слегка заикающаяся…» А я эту опечатку даже не заметил — вот что значит: глаз на привычных словах замылился…
Центральная часть первого экрана:

Картинку мы уже обсудили выше. То, что в начале октября нам предлагают осеннее предложение, действующее до начала сентября, оставим за скобками.
Что еще остается? Заголовок со стандартными преимуществами. Не представляю, кем нужно быть, чтобы купить по такой цене неоригинальный iPhone. А 1 год гарантии дают везде. В общем, это не продающий заголовок и с ним нужно что-то делать.
Может быть, зато цена окажется необычайно выгодной? Вбиваю в Яндексе запрос «iPhone 7 Plus» и вижу вот такую картину:

С ценой тоже не угадали, можно найти и на полторы тысячи дешевле.
Так что текстовая часть — самое слабое место первого экрана. Хотя по идее все должно быть с точностью до наоборот…
А кнопка просто перемещает нас на блок с каталогом, даже и сказать о ней нечего.
Основная часть лендинга
Вот он, тот самый каталог, о котором я уже несколько раз упоминал:

Об этом блоке сказать особо нечего — все на местах, есть возможность посмотреть варианты стоимости телефонов различной расцветки в зависимости от их объемов памяти (стоимость при этом меняется автоматически).
По клику на «Быстрый заказ» появляется уже знакомое окошко:

Правда, изменился в ней только заголовок. И это отличная возможность для доработок! Покажите человеку, что именно он заказывает, объясните, зачем Вы перезвоните, измените текст на кнопке (он не заявку оставляет, а заказ делает!). Это повысит конверсию формы.
Сейчас же возникает слишком много вопросов. Тот ли телефон выбран? Зачем мне перезвонят? Что от меня потребуется? Да-да, это для Вас человек просто оставил номер телефона, а с его точки зрения он уже заказывает новый телефон. И ему важно понимать, что будет происходить дальше, к чему нужно быть готовым.

В целом все хорошо — даже конкретика появилась, перезвонят в течение 10 минут (почему нельзя было то же самое написать и вместо «ближайшего времени» — загадка). Вот только всем 12 моделям iPhone 7 и 7+ почему-то досталось одно и то же описание. Печально как-то…
У 6S хотя бы цвета в описании различаются (хотя все равно это 4 одинаковых описания), да и от описаний iPhone 6 они отличаются. А вот семеркам, которые, по идее, должны преподносится покупателям лучше всего, вместо описаний такое недоразумение. Странно… Зато тоже есть возможности для доработок.
Блок с отзывами:

Этот блок мне понравился. Хотя отзывы и не очень похожи на настоящие, но зато сделаны как по книжке: и с ошибками, и с акцентами на основные преимущества магазина, и даже со ссылками на страницы авторов в отзывах в социальных сетях. Видно, что работали профессионалы.
Проверим, как работает кнопка «Оставить отзыв»:

Ну что же, заголовок, призыв и текст на кнопке наконец-то пришли в полное согласие. Но в целом ощущение такое, что эта форма специально создавалась таким образом, чтобы ее никто не заполнял.
Зачем нужно вводить имя, если при этом обязательно указывать ссылку на аккаунт ВКонтакте? Неужели там имя сложно проверить?
Зачем требовать еще и телефон? Чтобы проверить, действительно ли человек, ссылку на чей аккаунт указывают в форме, оставил такой отзыв, достаточно ему просто написать в этом же самом ВКонтакте. Или обязательно нужна двойная проверка — написать. потом позвонить и уточнить, тот же это человек или другой?
Ощущение такое, что не отзыв предлагают оставить, а в секретную службу на работу набирают.
И, конечно, само поле для ввода отзыва. Вот так оно выглядит, если попытаться посмотреть, что же ты там такое написал:

Не очень симпатично, правда? Через многое же пришлось продраться Валерии Елфимовой, чтобы оставить свой отзыв…
Блок с преимуществами:

Почему, ну почему он расположен так низко? Ведь это же самое главное, за счет чего Вы привлекаете покупателей!
Правда, на первом месте опять стоит цена. А она, как мы уже убедились, вовсе не ниже (тем более на 14%), чем в других магазинах СПб. Так что и выносить ее на первое место особого смысла нет.
А вот остальные преимущества действительно хороши.
Но знаете, что меня на самом деле удивило? Что именно на этот блок нет ссылки из верхнего меню. На все, что угодно, есть, а на преимущества, на то, что отличает Вас от конкурентов — нет!
Если учесть, что этот бок расположен между текстовыми и видеоотзывами, то есть ощущение, что его просто прикрутили впопыхах после того, как сайт был уже закончен. Впихнули, куда пришлось, и даже ссылку на него в верхнее меню добавить забыли. Печально…
Вот и видеоотзывы, кстати:

Наличие видео с покупателями — это всегда хорошо. Пусть эти ролики и напоминают постановочные, но уже то, что на лица клиентов компании можно посмотреть в живую — большой плюс.
Разве что подписи можно было бы добавить для тех, кто не станет смотреть сами ролики, а просто пролистнет их и обратит внимание только на то, что у снявшихся в них людей есть имена и фамилии. Работает на доверие, проверено.
Блок с подарками:

Хороший блок, вопросов к нему нет. Рекомендую добавить эту информацию в описание телефонов, чтобы те, кто просто зашел почитать про конкретную модель и сравнить ее стоимость с магазинами-конкурентами видели, что они получают не только телефон, но и дополнительные бонусы.
А иначе далеко не факт, что они обратят внимание на этот блок — велика вероятность, что просто посмотрят на стоимость и сразу уйдут, увидев, что это не самое выгодное предложение.

Вот этот блок понравился безо всяких оговорок. Все хорошо, все четко, все на месте. Нет вопросов!

Тут тоже сложно что-то сказать. Карта в нужном масштабе, ближайшее метро хорошо видно, режим работы указан.
Разве что можно указать дополнительные способы связи (WhatsApp, Telegram, Skype и прочее). Клиенты-то у Вас люди современные, нужно соответствовать.

Вот мы и добрались до подвала. Тут вопросов тоже никаких нет, все по делу: и финальная закрывашка, и логотип.
Не хватает двух вещей. Во-первых, телефона в подвале сайта. Впрочем, это вопрос спорный, так как в блоке контактов телефон все-таки есть. Но многие по привычке ищут его именно в подвале — и не нужно их разочаровывать.
Во-вторых, реквизитов компании. Ничто не создает имидж надежной и солидной компании лучше, чем ее официальные реквизиты. Успокойте потенциальных покупателей, продемонстрируйте им, что у Вас все серьезно, солидно, официально.
Можно ли продавать через лендинг iPhone’ы?
Ответ на заглавный вопрос этой статьи простой: можно. Через лендинги вообще можно продавать все, что угодно. Только подходить к этому нужно с фантазией и со знанием дела.
А при создании этого конкретного одностраничника, есть такое ощущение, не применялось ни то, ни другое.
Итак, список переделок, которые нужно реализовать в первую очередь:
Решить, чем Вы в первую очередь отличаетесь от конкурентов. Именно на основе этого нужно создавать лендинг.
Переделать первый экран. Добавить туда изюминку, показать Ваше основное конкурентное преимущество.
Переделать дизайн сайта. Добиться его соответствия вкусам той целевой аудитории, на которую он направлен.
Перенести преимущества повыше, выделить их!
Доработать описания телефонов. Особое внимание при этом обратить на модели-флагманы.
Сделать более продающими формы сбора контактов.
Отзывы. Лучше вообще не добавлять форму для их сбора, чем делать такую. И настоящие отзывы всегда лучше даже самых качественных «продающих».
И, конечно, множество мелких правок, которые я описал в этой статье.
Надеюсь, что этот разбор был Вам полезен. если у Вас остались вопросы — задавайте их в комментариях, и я на них обязательно отвечу.
Оригинальная статья How to build an app landing page , от основателя компании Realmac Software, Dan Counsell.
App Store это очень сложное место для поиска успеха. Так как сейчас там живет более 800,000 приложений, конкуренция очень жесткая. Некоторые недобросовестные разработчики платят за отзывы и скачки , так что вы можете подумать, что ваше приложение никогда не будет в топах. Но на самом деле не все потеряно.
Создать небольшой ажиотаж
Посадочная страница имеет большое значение для увеличения прибыли и популярности вашего приложения. Она дает вам место, куда можно направить пользователя и где можно собрать их данные еще до того, как приложение было запущено в продажу. Иметь подобную информацию о сотнях (и, надеюсь, тысячах) потенциальных пользователей, которые заинтересованы в скачивании вашего приложения может реально помочь увеличить позицию в App Store в день запуска.
Каждый день выходят новые приложения и множество из них не имеют хорошей посадочной страницы. Но даже у тех, что она есть, не имеют важных ключевых элементов на этих страницах и очень малое количество сайтов не объясняют даже того, что позволяет делать это приложение. Давайте же посмотрим на необходимый минимум того, что должна иметь посадочная страница для iOS или Mac приложения.
Что делает посадочную страницу действительно хорошей
Хорошие посадочные страницы содержат название приложения, иконку, слоган, промо-видео и форму подписки на обновления, которая позволяет уведомить пользователей о запуске приложения в App Store. Вот каким может быть базовый каркас сайта с хорошей посадочной страницей.
Кнопки Twitter и Facebook тоже хороши, но не так важны. Я расскажу об этом чуть позже, но сначала давайте взглянем на каждый элемент более детально.
1. Название и иконка
Отображать иконку приложения и имя на видном месте веб-сайта приложения кажется очевидным, но убедиться, что они соответствуют друг другу, необходимо. Хорошее имя и иконка помогают пользователям легко идентифицировать и найти ваше приложение при просмотре App Store. Они должны хорошо подходить друг другу, иконка должна усиливать (поддерживать) имя и наоборот. Например, Ember для Mac использует огонек в качестве своей иконки, так как Ember в переводе означает «тлеющий уголь, зала, красные угольки». Иконка приложение является частью вашего бренда, не маскируйте ее (словно какой-то сюрприз) и не ставьте ее в тень. Безусловно и не запускайте вашу посадочную страницу без иконки.
2. Слоган
Хороший слоган должен отражать то, что приложение делает и чем оно может помочь пользователям. Например, у Clear слоган такой «Жизнь это беспорядок. Упростите ее с Clear». Это говорит пользователю о том как приложение может помочь ему, а не о том какое оно модное или какие функции имеет. Только не забудьте сделать слоган личным.

3. Дата выхода
Рассказать пользователям о том, когда они смогут скачать приложение, очень важно. Если пользователь знает, что приложение будет выпущено всего через несколько недель, он может подождать с покупкой похожего приложения и дождаться выхода вашего. Как вам наверно известно, разработка приложений это целое искусство и предсказать дату выхода еще более искусное занятие.
Я часто понимаю, что предсказать точную дату выпуска можно лишь в момент, когда вы уже думаете о том, чтобы «загрузить приложение в App Store для проверки». Самым безопасным способом дать оценку времени является какой-то интервал, например, сезон или месяц. Неточное время выхода позволит вам получить дополнительное время и успеть добавить какие-то штуки в приложение, которые вы не планировали ранее.
4. Промо-видео
Создание промо-видео дело не легкое. Если вы только начали разработку для Apple устройств, создание видео может показаться вам ненужными затратами, но вложив усилия и время вы сможете добиться значительной выгоды. показывает как приложение работает, демонстрируя несколько примечательных особенностей. Это позволяет потенциальным пользователям вдохновиться идеей и подумать о том, как ваше приложение войдет в их жизнь. Промо-видео также имеет дополнительное преимущество, помогая заверить всех, включая прессу, в том, что приложение скоро появится в продаже и что это не подвох.
5. Форма email подписки
Я знаю, что Twitter и Facebook часто рассматривается как священный грааль маркетинга. Люди считают, что они могут заполучить много подписчиков или лайков, что приведет к быстрому успеху при выходе приложения. Позвольте открыть вам небольшой секрет… Это не так.
Социальные сети может помочь и это прекрасный способ общения с пользователями, но я обнаружил, что лучший способ заявить о запуске приложения это email подписка. Twitter очень скоротечен и даже если у вас миллион подписчиков, только лишь малая часть на самом деле увидит ваш твит. По сравнению с электронной почтой, где вы можете смело рассчитывать на охват в 50% подписавшихся и выше. Социальные сети прекрасны для правильных вещей, но email все еще работает лучше когда вы продаете продукт.

Что делать дальше?
Как только ваша замечательная посадочная веб-страница готова, вам нужно попытаться нагнать так много трафика, как только возможно. Чем больше людей вы сможете направить на нее, тем больше подписчиков вы получите. А когда ваше приложение появится в продаже вы, наконец, сможете используя эти списки уведомить всех, что приложение доступно для скачивания. Получить внимание людей к приложению нелегкое занятие, но замечательная посадочная страница будет хорошим началом.
Тема Landing Page затерта до дыр. Хоть бум на лендинги немного стих, но до сих пор посадочные страницы пользуются спросом. Их запускают все кому не лень, даже если для их ниш в бизнесе это явно проигрышный поступок. Кто-то это делает, чтобы просто поиграться, а кто-то, чтобы заработать денег. Но не столь важно, какие цели вы преследуете, важно то, что всем потребуется разработка страницы. Кто-то закажет у профессионалов, а кто-то по той или иной причине начнет создавать свой Landing Page сам. Как раз для вторых и посвящена эта подборка.
Люди, которые решили создавать сайт сами , могут начать разработку с нуля, а могут и использовать готовые , ведь для них не требуется особых знаний в разработке. Достаточно базовых знаний HTML и CSS, тех, что в школе учат. Тут опять встает вопрос. Использовать платный или бесплатный ? Конечно же, платный будет намного качественней, и, вероятно, покажет более высокие конверсии. Бесплатный будет менее красивый, менее проработанный с точки зрения маркетинга, верстки и дизайна.
Эта подборка состоит как раз из бесплатных на чистом HTML для создания Landing Page . Изначально подборка состояла из 40 позиций, но проснувшись утром и посмотрев на эти шаблоны свежим взглядом, решил удалить большую часть, так как это был, откровенно говоря, хлам, а хлама в интернете и так полно. Остались лишь самые достойные шаблоны, на которых можно хоть что-то строить. В подборку вошли шаблоны лендингов самых разных тематик, но, почему-то, преобладают LP для мобильных приложений. Они оказались наиболее качественными.
Ранее мы уже делали подборки из бесплатных шаблонов Landing Page. Они были заточены под определенную тематику. В этот раз я решил сделать сборный топик, не относящийся к какому-либо направлению.
Другие подборки бесплатных HTML шаблонов Landing Page:
Кстати. Если вы, по каким-то причинам, захотите натянуть эти шаблоны на движок Wordpress, то по этой теме я когда-то делал подборку из плагинов для создания Landing Page на Wordpress . Можете попробовать их использовать. Возможно, это значительно сэкономит время. Хотя, лично я, особого смысла этим заниматься не вижу, так как для простого LP хватит чистого HTML.
Итак. К вашему вниманию 20 бесплатных HTML шаблонов Landing Page.
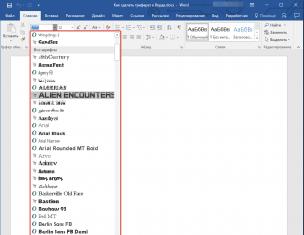
Appi - Шаблон с фоновым видео
Еще один шаблон Landing Page для мобильного приложения с полноэкранным фоновым видео. В отличии от шаблона с видео-фоном, который будет приведен ниже, этот намного качественней, хоть и заточен под специфическую тематику.
Bukku
Бесплатный HTML шаблон для создания Landing Page по продаже книг . Выполнен в стиле Flat в зеленых тонах. Присутствует некоторая занимательная анимация.Также разработчик предоставляет для бесплатного скачивания исходники в формате PSD.

Landing Page по продаже кофе
Шаблон Landing Page на HTML по продаже кофе . Дизайн и реализация верстки очень интересны. Присутствует анимация элементов при прокрутке страницы. Все выполнено в мягких тонах. Отлично подойдет для организаций, которые занимаются доставкой кофе. Впрочем, этот шаблон легко можно переделать под вашу тематику, заменив картинки.
Landing Zero - Лендинг с фоновым видео
Бесплатный HTML шаблон с фоновым видео универсальной тематики. Подойдет для создания портфолио фрилансера любой специализации, будь то фотограф или дизайнер.Вообще, бесплатный шаблоны с фоновым видео найти сложно. Так что качаем.
Видео в первом экране можно заменить на свое, а если такого нет, можно скачать на бесплатном видеостоке. Список видеостоков с легальными видео я приводил ранее.

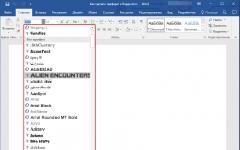
Engage
Еще один универсальный адаптивный одностраничник на Bootstrap . Страница подходит для простой презентации продукта. По структуре напоминает презентационную страницу продуктов Apple.
Landing Page для кафе или ресторана
Привычный для рядового юзера рунета бесплатный шаблон Landing Page с формой захвата в первом экране. Заточен под создание посадочной страницы бара, ресторана, кафе или чего-либо кулинарной тематики. С помощью формы заявки можно забронировать столик на указанное время.
Oleose
Очень качественный, адаптивный, бесплатный, но опять для мобильного приложения. Landing Page реализован на фреймворке Bootstrap. Имеет три варианта цветовой гаммы: светло-голубой, светло-зеленый и фиолетовый. Однако, он не так строго заточен под свою тематику, соответственно можно легко переделать под нужную вам.
Take - бесплатный одностраничник
И опять очередной бесплатный одностраничный html шаблон для мобильного приложения. Однако его дизайн очень интересен и необычен. Я бы даже сказал, уникален. Большинство посетителей постового не являются разработчиками мобильных приложений, так что придется переделывать все под свою тематику.
Foodee
Бесплатный одностаничный HTML5 шаблон для создания посадочной страницы кафе, ресторана или какой-то забегаловки. Шаблон с полноэкранным фоновым изображением и Parallax эффектами.Присутствуют такие блоки, как: меню, ближайшие события, отзывы клиентов и стандартный набор блоков, в которых можно разместить преимущества и пр.

WHITE
Я бы расценивал этот шаблон, как некий html-фреймворк для создания одностраничника. Он не заточен под какую-либо тематику, так что все в ваших руках. Есть поддержка полноэкранного фонового видео. Плюс ко всему, он имеет стандартный набор блоков, типичный для одностраничника.
Cyprass
Шаблон подойдет для создания Landing Page какой-нибудь Digital-компании: веб-студии , команды фрилансеров или тому подобных. Имеет для этого все необходимые ресурсы: портфолио с фильтром по работам, различные круговые диаграммы , табы, слайдеры… Помимо этого поддерживает фоновое видео в первом экране.
Share
It seems like iOS apps are coming out left and right now-a-days. It’s amazing how many of them are well executed and interesting apps. I’ve scoured the web – mostly Product Hunt – to collect as many as landing pages for apps as I could find in order to bring you and inspiring list.
These landing pages are simple, elegant, fun and, above all, well designed. I’m sure you’ll enjoy them all. I do hope you’ll give a shot to some of these apps too as they are pretty great themselves.
Landing Pages for iOS Apps Examples
Timeful is a smart calendar/time tracking app. It uses complex algorithms to improve how you spend your time and how you can be more productive. It tries to think for you in order to help you get stuff done as well as relax by planning time off for you as well.

Keeply is a privacy protection app that helps you keep sensitive information in a secure place. You can store all sorts of things like photos, passwords, conversations, notes or even contacts. It’s all stored away in this lovely, minimal but colourful app.

Heyday is an app that helps you track your day-to-day stuff – it’s a journal. The cool think about their landing page is the interactive iPhone app that demos the actually iPhone app for you. It’s a neat and clever way to show off the app right away to potential users.

Legend animates text for you in either a Gif or a video format. You type in some magical words and it animates them for you. As you scroll through the landing page it shows off various animations – it’s a fun way to demonstrate the output of the app. What I love about this app is that everything is so vibrant and lively.

Storyline is an iOS app, which allows you to record voiceovers for your photos. It’s great for uploading videos to Facebook where you can explain what the photos are all about; it’s an interesting concept being able to talk about your photos as if in fact you were telling someone a story about them.

Marvel is a web app for creating interactive prototypes. However, they also have an iOS that works great with paper prototypes. You take a couple photos of the wireframes or sketches you’ve made and create a simplistic prototype right in your phone. I imagine this works best for testing mobile apps or mobile versions or responsive websites.
Dull

Dull is a content app which brings you the best content from around the web from places like Techcrunch, Gizmodo or even Esquire. The whole idea is that while you’re waiting around or are bored you should never have a dull moment so Dull aims to provide you great content in order to fill that moment.

Clipapp is a pretty fun app that allows you to record your own music videos to share with friends. What often ends up happening is you’re just goofing around, but it’s fun nonetheless. I’m really enjoying the fun and vibrant energy of the landing page’s design. It sparks fun and creativity within me as I scroll through the page.

If you’re into music, you’ll be into this app! 4Beats allows your to create your own original music tracks on the go with your iPad or iPhone. It’s pretty fantastic how easy it is to create your own songs. The landing page is vibrant, colourful and exciting.

Instapaper is a ‘read it later’ type of app where you can save articles for later reading. The application is quite popular and is well known for it’s simplistic UI and amazing focus on readability. The landing page reflects this style too because it puts the focus on the app in the screenshots. Everything else is just text that’s well organized on the page.
Clips

Clips is a simple video editor with a few key functionalities. It basically allows you to cut and edit together video streams on your iPhone. It’s key feature is its ease of use and the landing page reflects that; it walks you through how exactly to edit video with the app. It is, in fact, easy like 1, 2, and 3.

TeeVee is for those of you who are obsessed with your TV show – I know, I am. It lets you do a verity of things but most importantly it lets you explore and track your favourite shots by providing you with numerous information like trailers, summaries, actors info and what not.

If you enjoy having your tasks or live automated this app by IFTTT is for you. Do is a do it yourself button platform that allows you to create your own exciting recipes for automation. The landing page is super informative as it provides you with numerous examples as to how exactly this new app would be useful to you.

Duolingo is an app for learning languages; they currently offer 9 languages. It’s a self-paced and free program which has seen a lot of success stories. They have an amazing branding going on with super friendly and inviting illustrations guiding your way through as you learn a language. Their landing page too is extremely approachable and inviting – and it should be as learning a language can be very intimidating.

Abacus is an app which helps you manage your business expenses. Their landing page and their app is pretty colourful actually and look anything but intimidating. There isn’t much to the landing page, but a couple of screenshots and a bright CTA to try the trail. But, then again, you don’t need anything more.

Mailbox, as the name suggests, is a mail app. If you love minimal, clean, and simple design this app is for you. It doesn’t rely on heavy design elements at all; instead it focuses on clarity to provide you the easiest, most productive email experience. Their landing page is a perfect representation of this as well.

Noisli is an app that creates ambient background noises like rainfall, wind or even train track noises. It’s an interesting app for sure but definitely fun too. Who wouldn’t mind listening to some beach waves while trying to relax and sleep at the end of a long day? On top of that, their app is super clean and to the point.

For the gamer in all of you I give you Threes. Although this app made a big splash a few months back. I think it’s nice to take a look at its landing page nonetheless – it has such lovely colours, which make the whole page look extremely pleasant.

Squarespace is a website hosting platform. It’s mobile app is absolutely gorgeous; it shows off Squarespace’ elegant and minimal design style – naturally. The landing page is great too as it show you the app in a story like fashion.

Medium is an online blogging platform where anyone can post. Their brand represents the experience of the users; they are very focused on making sure the reader has the best possible reading experience; this is true on their website, their mobile app and their app’s landing page. It’s all about getting right to the point.

Acorns automatically transfers over space change from your day to day purchases and invests it into diversified portfolios for you. Their app is colourful and bright making investing and finances less dull. The same is true of the informative landing page.

PaidHQ is a mobile app for Stripe payment processing. It’s simple, it’s easy, it’s intuitive. Their landing page is exactly the same way in order make sure you can easily take payment on your mobile phone.
Peek

Peek is a new kind of mobile calendar. It’s fun, colourful and a bit different. It uses interesting gestures to provide a new kind of experience. It’s really fun to look at thanks to its unique colour scheme and design. It’s all about improving the way people experience calendars and time management.

AI Writer is a multi-platform writing app. Their design philosophy is to focus on typography in order to improve the user’s writing experience. It works really well for them as they’ve won countless awards and mentions throughout the web. Their landing page represents their design style well too by keeping things simple and minimal.
Conclusion
I’m certain this list of 24 landing pages will inspire your next design. When it comes to landing pages, simple and elegant seems the way to go. All of these designs were well though out and great; some of the pages were minimal, some colorful and some big and bold. Nonetheless, this list was made in hopes to keep your creative juices flowing through inspiration.